My process + How to make a good Open Graph Image + making this blog
Uploaded on June 16, 2022
Today is Thursday Jun 16, 2022. I woke up and I wasn’t exactly sure what I was going to work on but then I remembered that I had drawn some cartoons last night so I decided to paint them in. Here they are. They also live on Knife City.
Once I had done that I considered posting them to my personal website but then I decided not to do that because they weren’t high quality enough. So I decided that I would upload them to Knife City, another website I manage. But then I remembered that I wanted to make an original hand-drawn Open Graph image for the URL abdelrazaq.com/cartoons – so I focused in on that. I probably finished painting the cartoons at about 9:30 this morning and now it’s 11:30 am at the time of me writing this and I still haven’t uploaded those images to knife city, which is annoying because I try to be up to date with creating a narrative day to day blog using images, which is important to me as a diary in terms of understanding my life and what’s interesting to me and where I’ve been going and where I should be going.
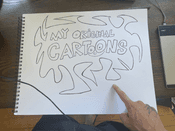
Either way, I started drawing this open graph thing, and while working on it I became aware of the dimensions that open graph images have to be, and I started wondering what I needed to do in order to make the open graph image look good – for one, I didn’t like the spacing of the words that I drew and I knew that I was going to paint the image, so I started thinking about how I was going to modify the image in Photoshop with the paint to make it look like it was just hand drawn even though I was going to digitally alter it. I also started thinking about how I was going to draw the accent/border details in the image, so I took a picture of it and dragged it into Photoshop to make sure that the dimensions were okay for the open graph image which should be 1200 x 630 px. Below is what the Open Graph image looks like right now – I’ve inked and re-inked it and added a little bit of fun shit. The part of the image that’s a picture taken from my iphone looks like its about 1200 x 580 maybe, so if I’m gonna add stuff around it I basically just keep the aspect ratio of how it is now cause it’s close enough to be 1200 x 630.
At this point I started thinking about how tightly linked analog / digital creation is to my overall practice, but this isn’t communicated to the viewer. Central to much of my work is creating analog things in the real world with the knowledge that they can only be understood as a real thing by the masses if they are brought to the digital . If a tree falls and no ones there to hear it did it fall? Did you make that thing? If you don’t post it, most people would say no. It doesn’t exist.
So, I decided to make a blog post about it. But I don’t have a blog, so I’m making it this morning, and I’m going to be writing about how I make it while I also talk through how I go about making an open graph image.
MAKING THE BLOG
The site is built on Gatsby and uses WordPress as a CMS to manage content. There are probably a million blog posts made by more eager programmers than I about how to make a Gatsby/Wordpress blog. I went into the WordPress dashboard added some new Custom Post Types, exposed them to the WordPress Rest API, wrote some new GraphQL queries to pull the data into the Gatsby cache + save the images to the /static directory yadda yadda.
So now it’s 1:30PM and I’ve generated the blog listing and individual blog pages and I’m editing the post inside of the local WordPress environment and thinking about what a pain in the ass it’s going to be to migrate all this shit including the images over to the live WordPress website. I’ve been considering modifying the local .env.dev file to make use of the production WordPress environment, and only use the live version of the WordPress environment (even for dev work) but that would probably open up a whole other can of worms, especially due to my tendency to open up a new branch and start throwing some bullshit that’ll never make it to prod into the CMS. And having a cluttered production CMS makes me want to abandon projects altogether.
Either way, now the local version of the blog is basically done except that the blog listing looks like shit. I need to add a border bottom to the top section like I have on the programming/projects page. Brb doing that now. On the cartoons page too.
Okay now its 2:15 PM and I fixed those styles, I’m gonna push it live but first I gotta make all the changes to the production WordPress environment.
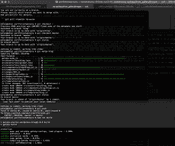
Now its 2:33 and I merged the blog branch into master which hooks right into the Netlify build process so now all changes I make are gonna be on the production environment from here out. Here’s a screenshot of me pushing the code live. Now I’m done with the blog. Back to the Open Graph Image.
BACK TO THE OPEN GRAPH IMAGE
Now it’s 3:04PM and I just finished the border for the Open Graph Image. Remember when I said that I knew going into making the border I needed to roughly keep whatever aspect ratio the text I had already written was? Well I didn’t do that at all and I ended up with this. Also it’s big as fuck (finger for size reference) (I have normal size fingers) (my index finger is 3.5 inches long).
It definitely doesn’t need to be this big, in fact it could be TINY since it’s just gonna be digital anyways but everything feels wrong when I make it small I wanna go BIG!!
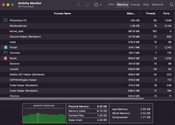
Also while making this blogpost I have to keep opening/closing Photoshop because I have a 2016 Macbook (best keyboard ever) but I had to update the OS recently to get the new version of Illustrator and now every Adobe app makes my computer lag so insane. Look at ps’ RAM usage
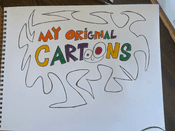
Okay now its 5:12 PM and I finished it! Here were the steps –
3:57 – Finished painting the letters (watercolor)
4:09 PM – messy pastel background
4:38 PM – mushed the pastels with my thumb/index finger to smooth it out. Added extra shading with darker pastel. No pic whoops
4:54 – cut it out!
5:05 brought it into photoshop, cleaned up a little.
And there it is! After 8 hours I have an Open Graph image that maybe 7 people will see ever. I’m gonna go ahead and charge it to the game.
Here, the Open Graph image can be seen in all its glory, on the best website ever – Facebook.com (they developed the open graph standard.) Do you think this screenshot has my name on it enough times?
The point of this whole thing (making a blog, drawing, and updating the website) and live updating it with my progress and how I was doing it) is to show how my drawing and coding work together to create digital work, and how even my “non digital” work is still digital.